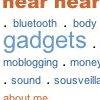
There has been a fair amount of interest lately in the use of weighted lists in tools such as flickr.
Jeffrey Veen mentioned weighted lists the other day, noting that this type of “folksonomy” has been extended to blogs as well, where it is being used to show category weight — blog categories with more posts receive a style that shows that there are more posts in that category. Nick has even put together a weighted list plug-in for WordPress.
This is all well and good and interesting use of technology. The problem with all of these implementations is that they return lists that aren’t lists at all. They don’t have a foundation of semantic HTML, and thus don’t even begin to address accessibility.
A Strategy for Making things Accessible
While thinking about weighted lists and some of the other projects we are working on, I thought it might be useful to give some detail on the thought process we use when coming up with recommendations and strategies for making things more accessible. Accessibility isn’t always easy.
These questions are our starting point:
- What is the function/point of this component?
- What information does the fully styled version convey?
- How can I get that same information to other users?
So, lets apply that line of questioning to weighted lists and see what solutions come from the answers.
- What is the purpose of a weighted list?
-
The answer likely depends on who you ask, but to me the most important is that it is used to provide a quick means to determine importance/popularity of a subject.
- What information is conveyed by the weighted lists?
-
It provides information on relative importance of the tags/categories. It allows you to compare the importance/popularity of one item to the rest as a group, or an individual item to another individual item.
- How do we get that information to others?
-
Ah, the tricky part. Most implementations of weighted lists that I’ve seen rely on visual styling to convey the information. This means that it won’t be accessible, and it doesn’t degrade gracefully. A screen reader user will not be able to get at the information — it is entirely contained within the visual rendering of the document, with no other means of getting the information.
So, what do we do?
Generally accessibility strategies fall into one of about three categories, and often include all of the following:
- Provide well-structured HTML as a starting point.
- Make the original more accessible by adding in other elements/clues.
- Provide an alternate version.
Lets look at flickr as an example (mostly because I have an account and have more experience with what they’ve done, not because I’m trying to pick on them), and how each of the above strategies help to make weighted lists more accessible.
Well-structured HTML
Weighted lists are lists. This leads to a pretty clear choice in terms of semantic structure. Using either an ol or a ul make pretty good sense here. In this case, there is an order to them, so I’d suggest an ordered list, naturally. Once that semantic structure is in place, we can apply styles as needed to hide the list numbers and display each list item inline.
This provides better structure, but doesn’t necessarily help convey all the information. Visually, the weighted list lets us see which one is the most popular, and also lets us compare one term to the rest, or to other individual terms. However, a person using a screen reader will not be able to compare one term to another, nor to the group. A person using screen magnifier software may only be able to see one item on the screen at a time, making comparison based on size rather difficult. Lets address that next.
An alternate version
The weighted list is being generated dynamically by flickr. By default, it is listed in alphabetical order. It should be relatively trivial to create an alternate version that is ordered based on relative importance/popularity. Simply including a link to an ordered list ordered by popularity rather than alphabetically achieves this goal – helping people to determine where a specific term fits relative to the rest. (Alternate versions aren’t always bad.)
Adding elements to provide more context and detail
The weighted list also allows people to determine the popularity of a term in comparison to another term. In this case, it might be useful to include something that indicates the popularity of a term as it compares to another specific term. Comparing “cat” to “dog” may require more information. Knowing that dog is ranked 20th of 150 and cat is ranked 22nd of 150 give enough information to someone that can’t see them visually.
In this case, raw “scores” might be useful, and could be something that is placed in a span beside each term that can be styled appropriately. It could even be hidden and then exposed through CSS, or DOM manipulation, or through a link that leads to a page containing the data in (accessible) tabular format.
Accessibility is for Everyone
The techniques above will certainly help with those who need it most. However, the added benefit to making this a more accessible solution is that the application becomes more accessible and useful for everyone.
Some questions to finish off and illustrate what I mean: Can you tell the difference between text sized at 14px and text sized at 15px when they aren’t directly side by side? I certainly don’t think I could. What’s the difference in popularity between two things that share the same size in a weighted list? Are they exactly the same as the size implies? I don’t know, and with a visual representation only, you probably couldn’t tell either.